사이트 접속

- 주소창에 핀치 주소를 입력한다.
- 구글이나 네이버에 [핀치]를 검색하여 들어간다.

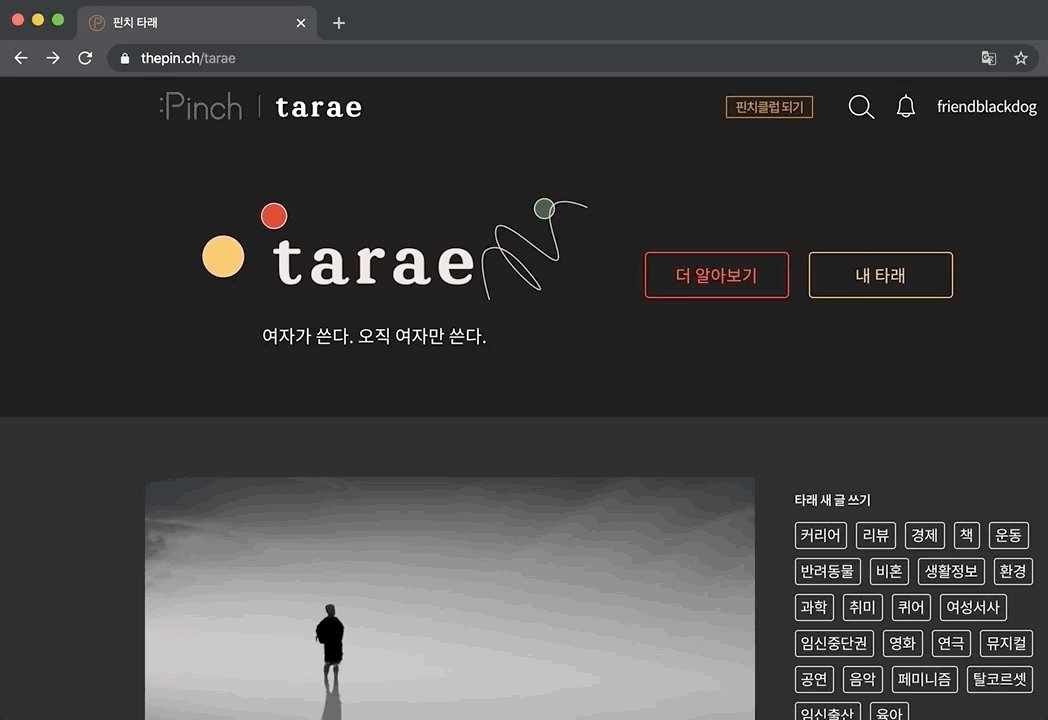
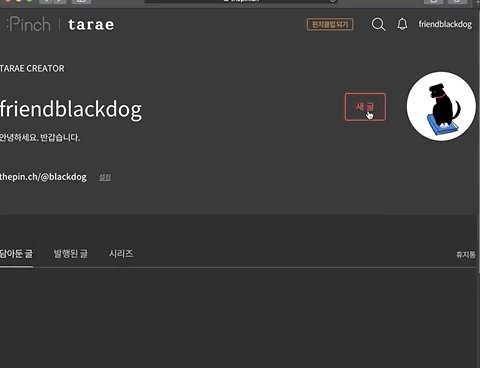
tarae를 클릭해 [타래] 플랫폼으로 이동한다.

pinch와 tarae는 [핀치]라는 큰 틀 안에 구성되어 있지만 각각의 플랫폼으로 운영되는 듯 하다.
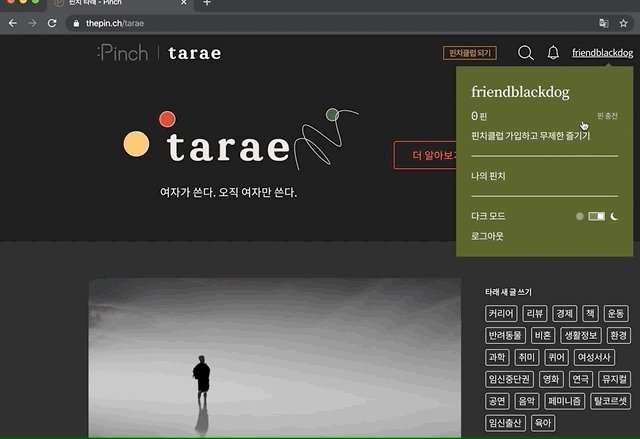
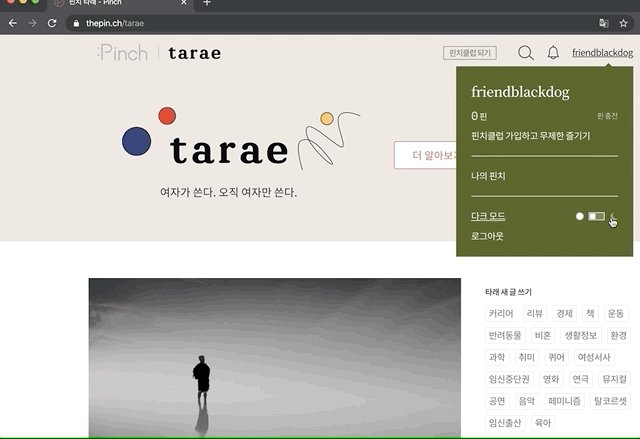
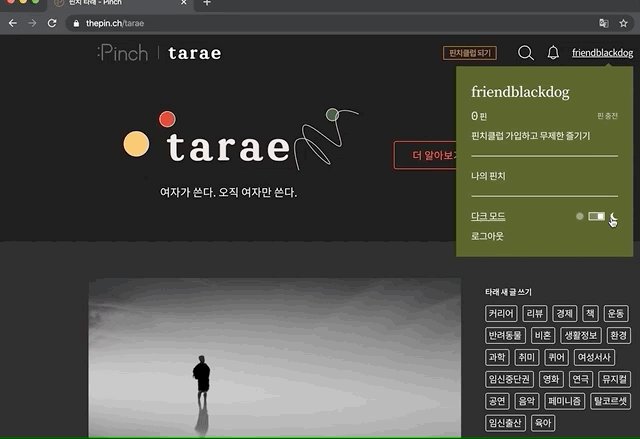
다크모드

로그인 하고 나서 내 계정을 클릭하면 [다크 모드]를 설정할 수 있다. 배경화면의 색깔을 바꾸어주는 기능인데, 아주 마음에 든다.
개인적으로 어두운 배경을 더 선호한다. 눈이 덜 피로한 느낌이기도 하고, 배터리도 덜 잡아먹는 것 같아서, 이런 옵션이 있을 때 대체적으로 다크모드를 사용한다. (인터넷 브라우저도 검은 이유.)
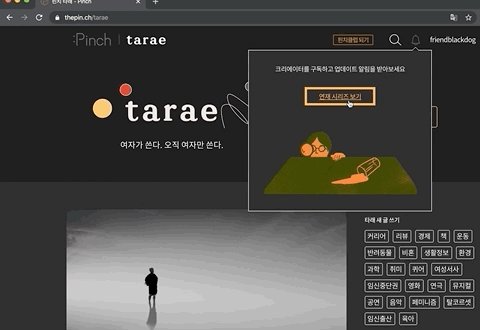
알람

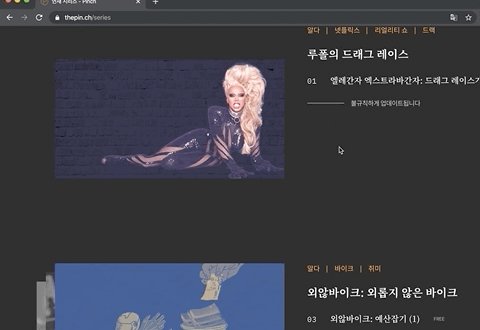
계정 옆의 종 모양 아이콘을 클릭하면, 크리에이터들의 연재 시리즈를 볼 수 있다. 하지만 핀치 페이지로 이동되기 때문에 타래에서 연재 중인 시리즈가 아니라, 핀치에서 연재 되고 있는 시리즈들을 보여준다.
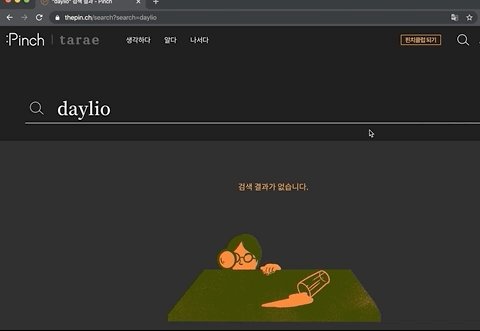
검색

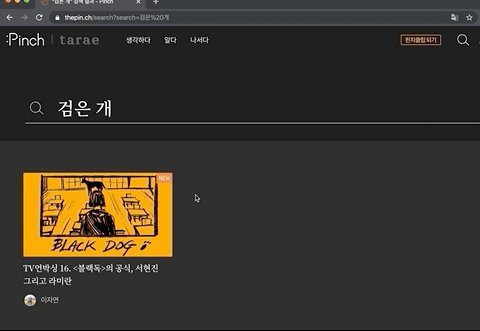
상단 우측의 돋보기 아이콘을 클릭하면 검색이 가능하다. 그러나 연재 시리즈와 마찬가지로 핀치 연재물만 검색이 가능하다.
[검은 개]를 검색했을 때 나의 타래는 보이지 않고, 이자연 크리에이터의 [블랙독] 타래만 검색결과로 나오고, daylio를 검색해 보면(김지현 크리에이터의 이달의 어플)아예 검색 결과가 나타나지 않는다.
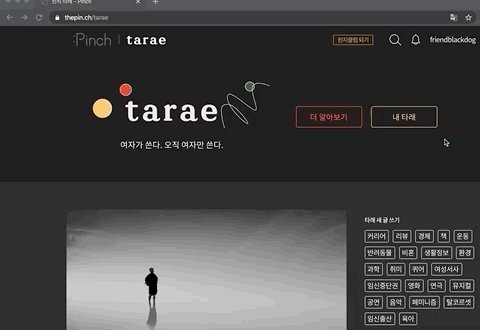
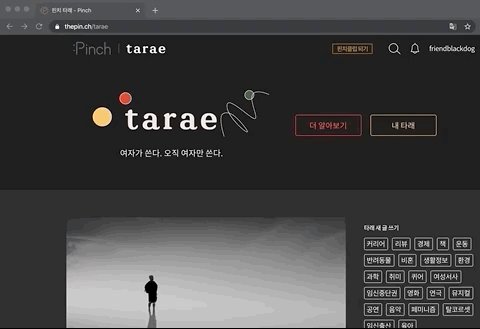
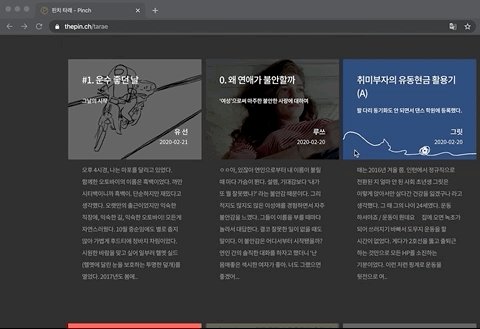
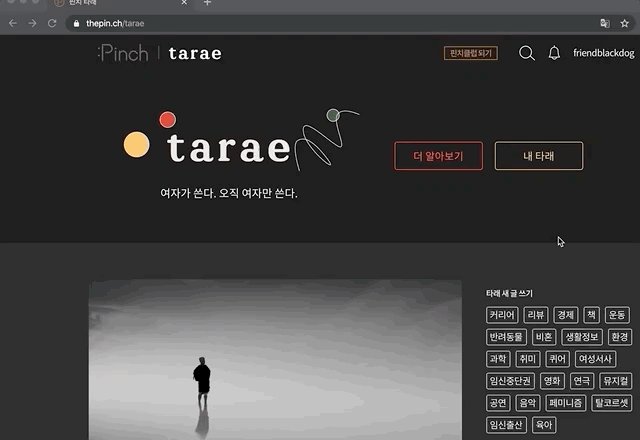
타래 메인 페이지

가장 최신 글부터 순서대로 나열되어 보여준다.
태그

태그들을 누르면 바로 새 글 작성하는 페이지로 이동한다.
더 알아보기

타래 운영팀이 작성한 타래의 기능들이 적혀있으니, 보면 도움이 된다.
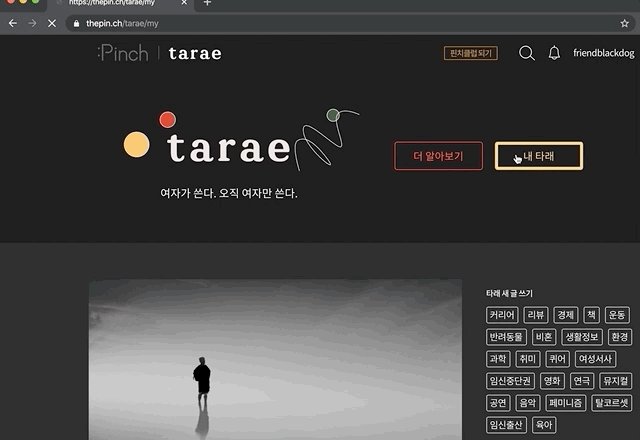
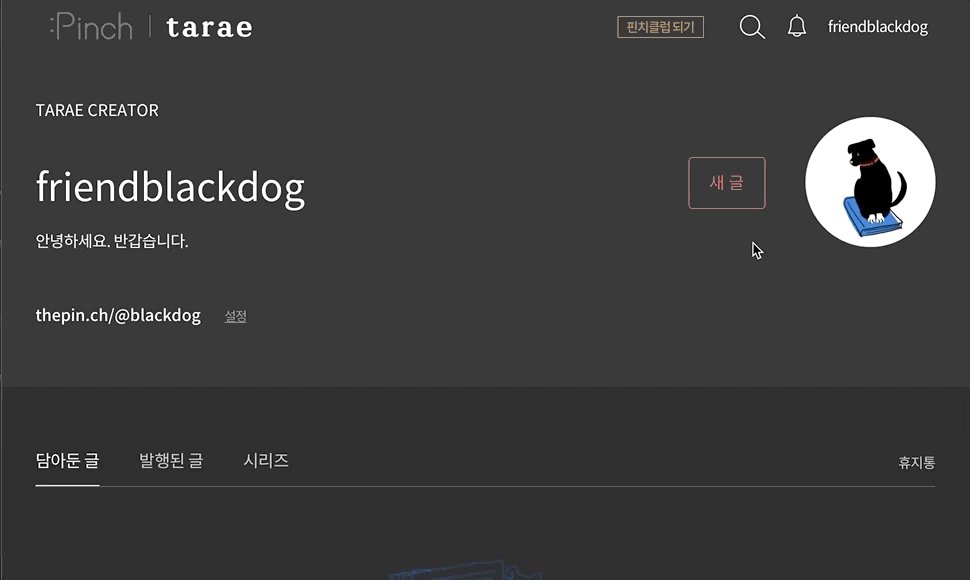
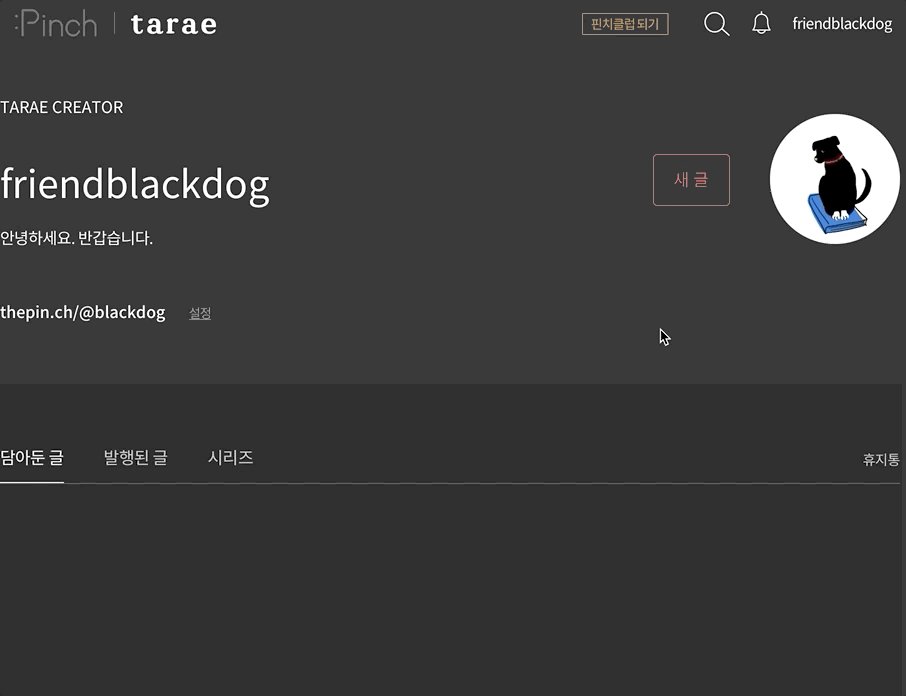
내 타래
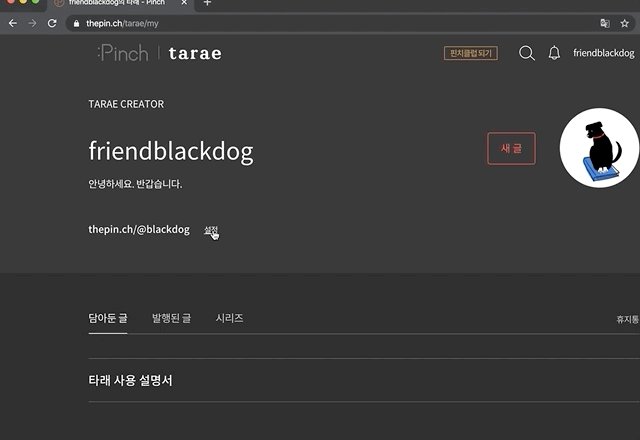
가장 많은 시간을 보낼 [내 타래] 페이지에 대하여 알아보겠다.
설정

[내 타래] => [설정]
설정으로 들어가면 눈이 즐거운 기본 프로필 사진들부터, 스탬프까지 많은 것들이 있다.

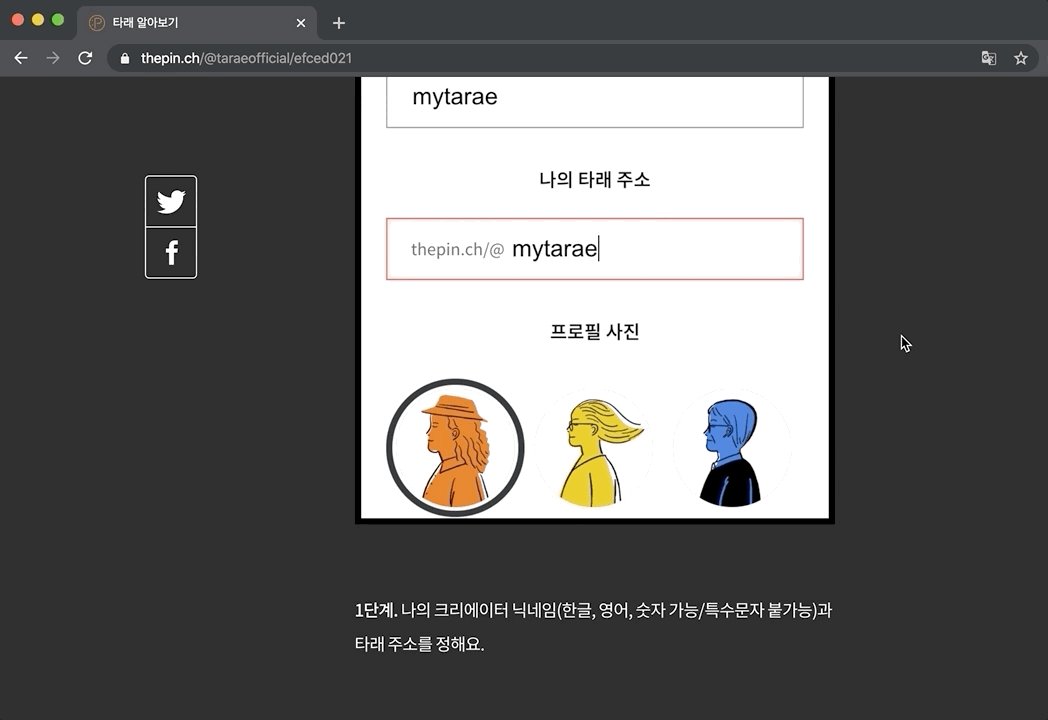
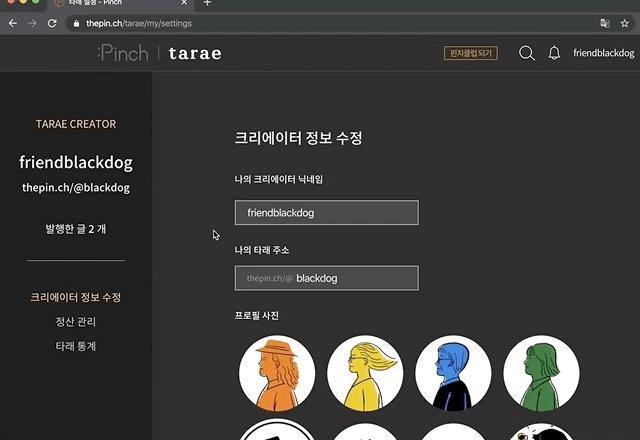
크리에이터 정보 수정
- 나의 크리에이터 닉네임
- 나의 타래 주소
- 프로필 사진(기본 사진 or 직접 올리기)
- 나의 한 줄 소개
- 콘텐츠 제한(성인 전용)
프로필 사진으로 제공되는 그림들이 참 마음에 든다.
성인 전용 콘텐츠로 바꾸는 것도 가능하지만, 아직까지 성인 인증이 필요하다는 알림을 본 적이 없으니, 적어도 내가 본 글 중에 성인 전용은 없었던 것 같다.
정산 관리
- 적립된 첫 수익이 50,000원을 넘어가면 정산을 신청할 수 있다.
Youtube는 50%로를 떼어가서 유튜버들이 본인 후원 계좌를 올리는데, 핀치는 수수료가 얼마일까. 수수료가 있나?
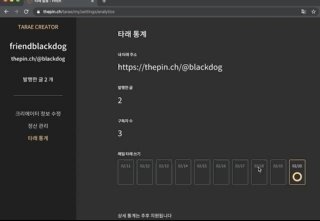
타래 통계
- 타래 주소
- 발행한 글
- 구독자 수
- 타래 스탬프
재밌는 것이 가장 많은 곳.
내가 발행한 글의 숫자, 구독자 수, 그리고 매일 글 쓰는데 동기부여가 되는 타래 스탬프! 스탬프는 그 다음 날 업데이트 되는 듯 하다.
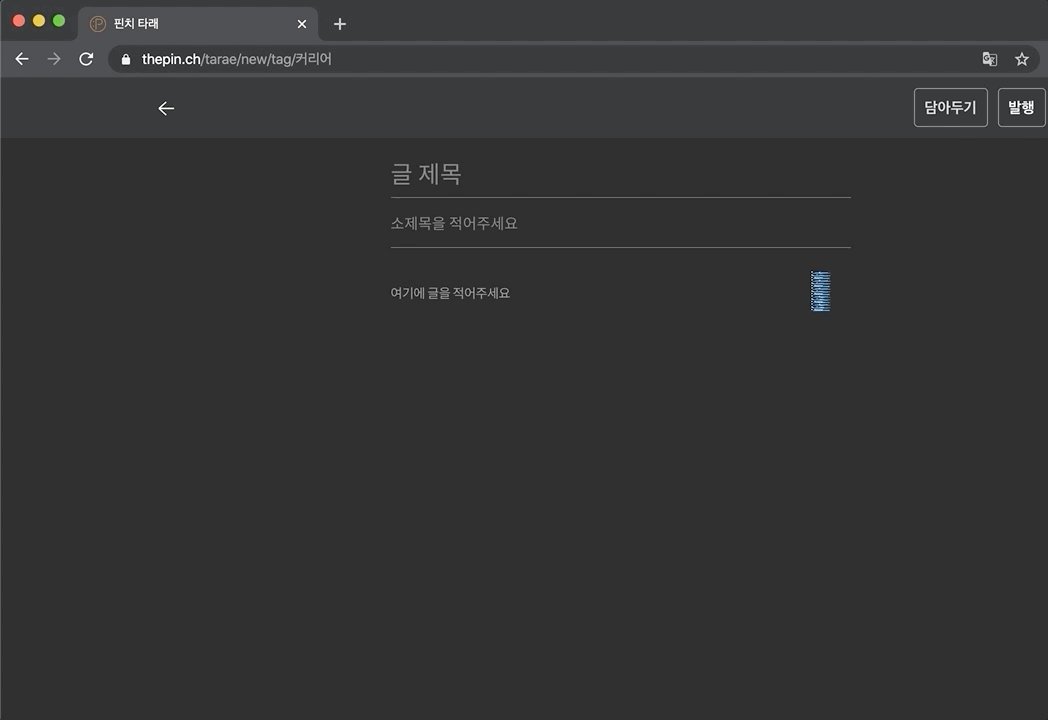
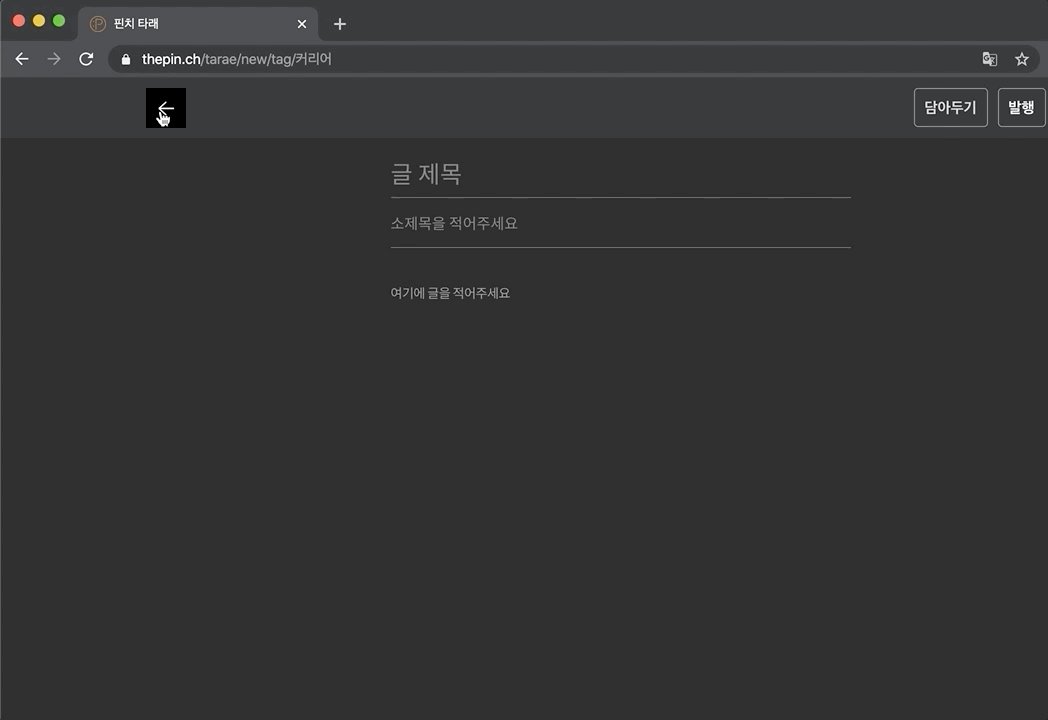
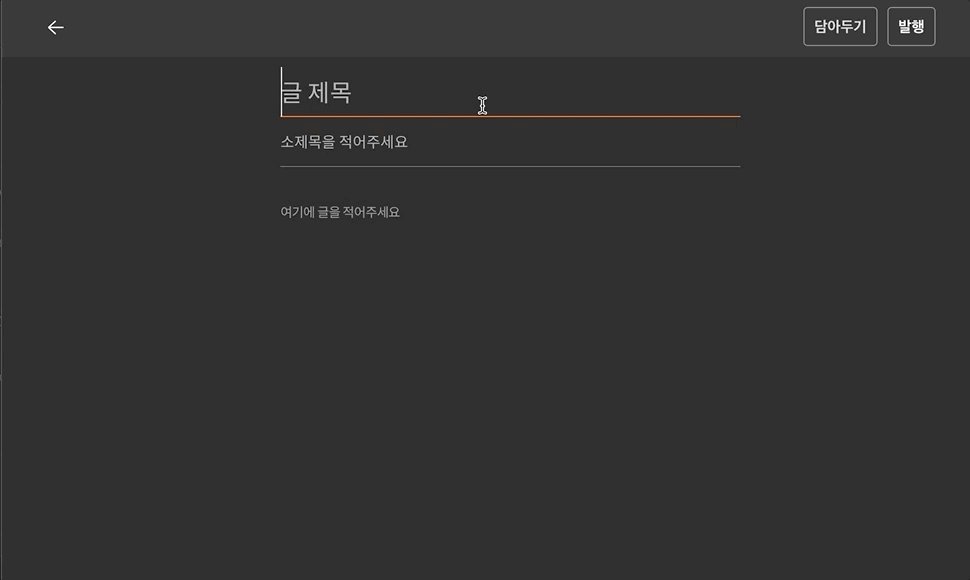
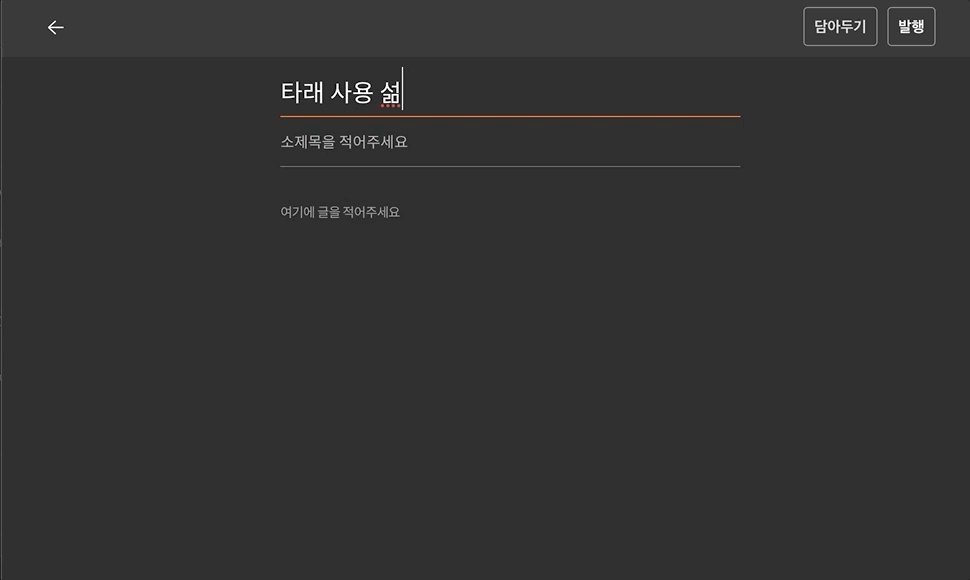
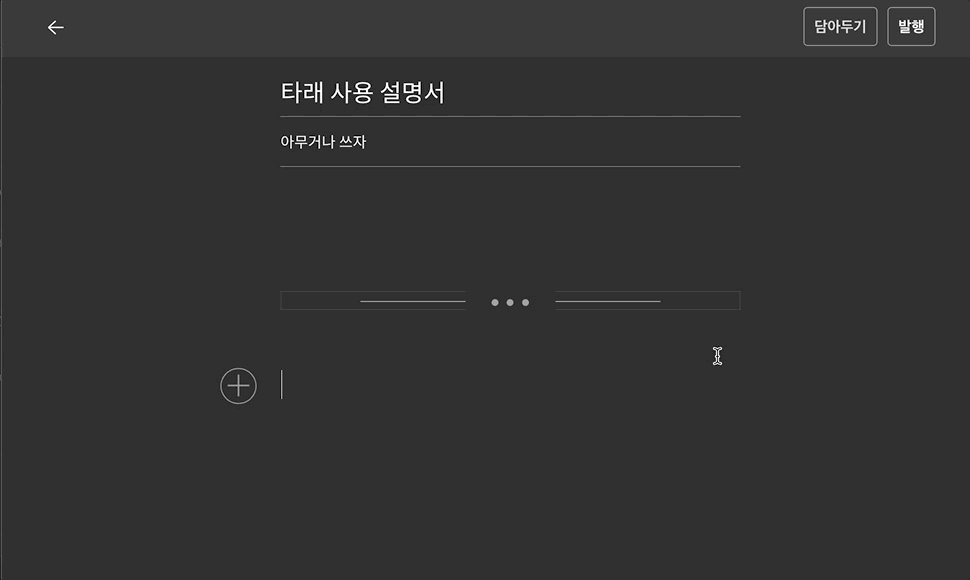
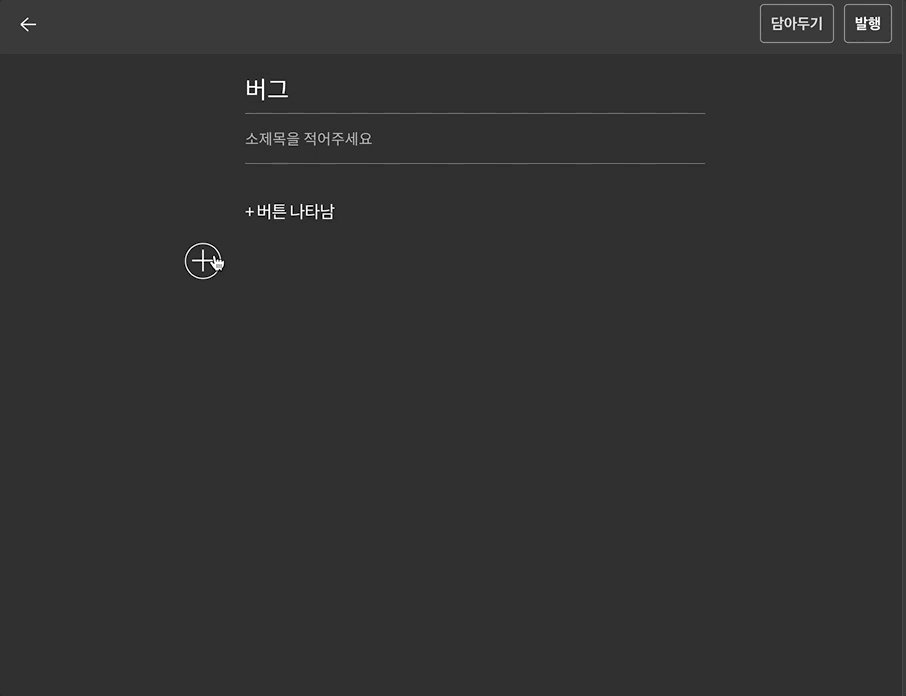
타래 작성

[새 글]을 클릭하면 새 타래를 작성할 수 있는 페이지로 넘어간다.
구성은 무척 간단하다.
- 글 제목
- 소제목
- 내용
글 제목을 입력하지 않으면, 작성한 날짜가 제목으로 자동 저장된다.
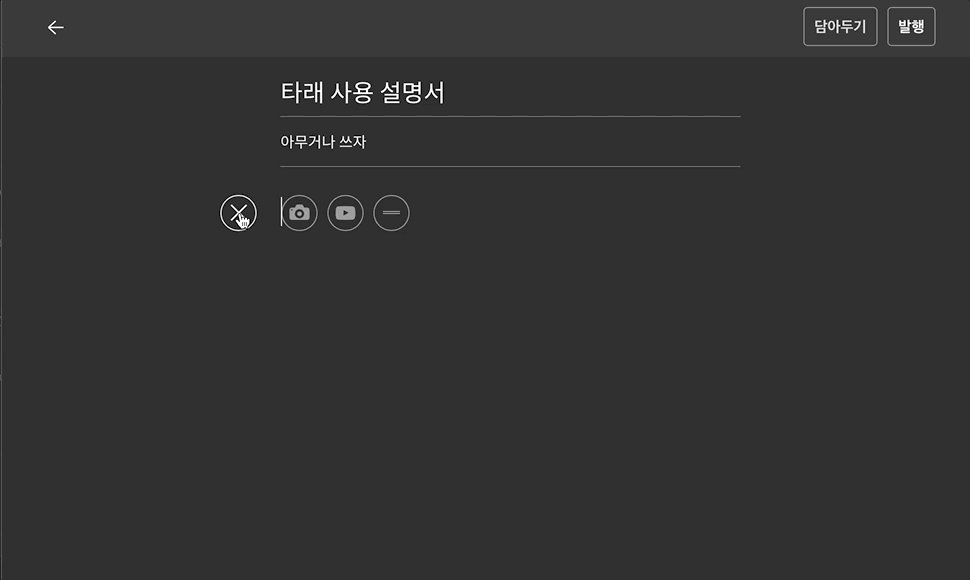
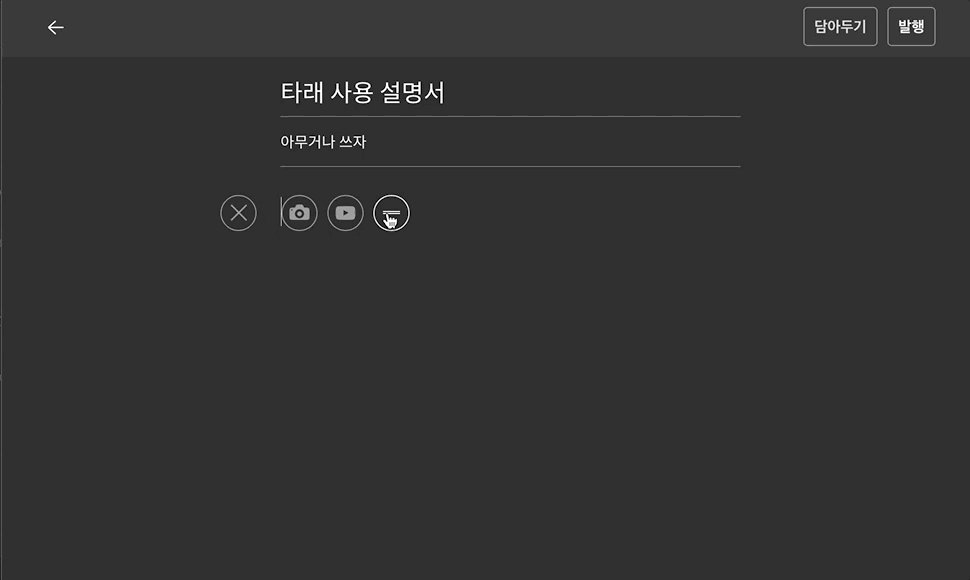
+ 버튼

클릭을 하거나 엔터키를 치면, 내용 입력란 좌측에 [+] 버튼이 나타난다. [+]버튼을 클릭하면 세가지 옵션이 나타난다.
- 이미지 추가
- URL 추가
- 구분선 추가
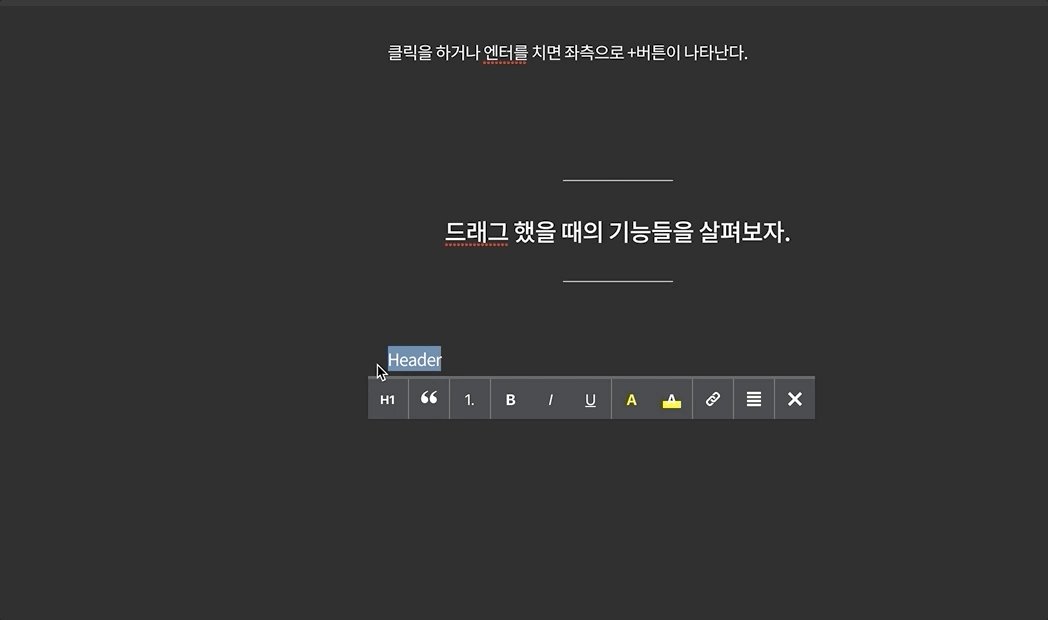
드래그 했을 때의 기능들을 살펴보자
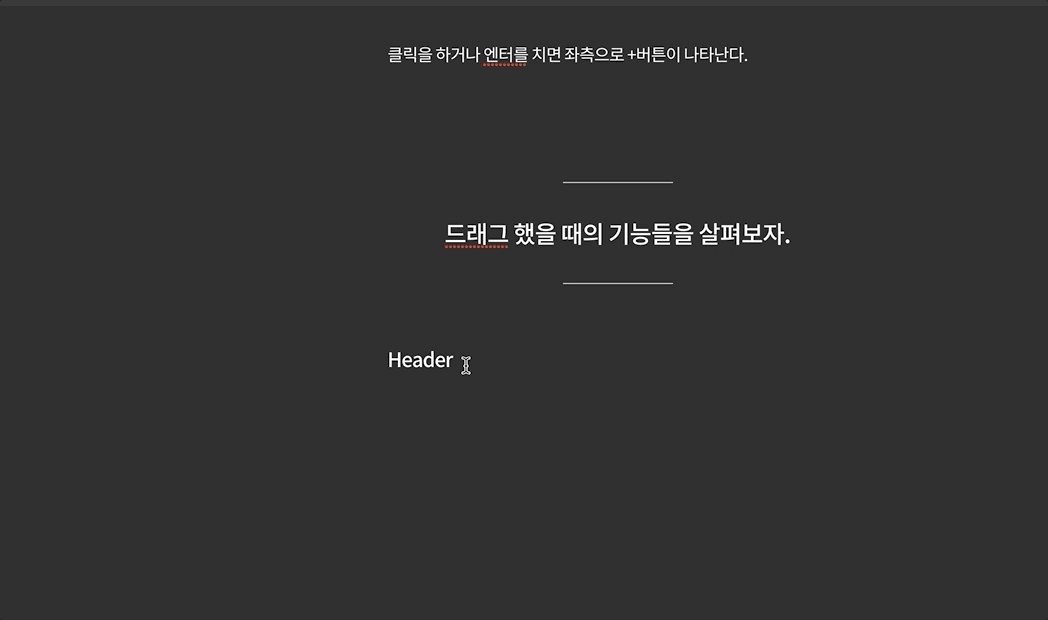
목차 제목

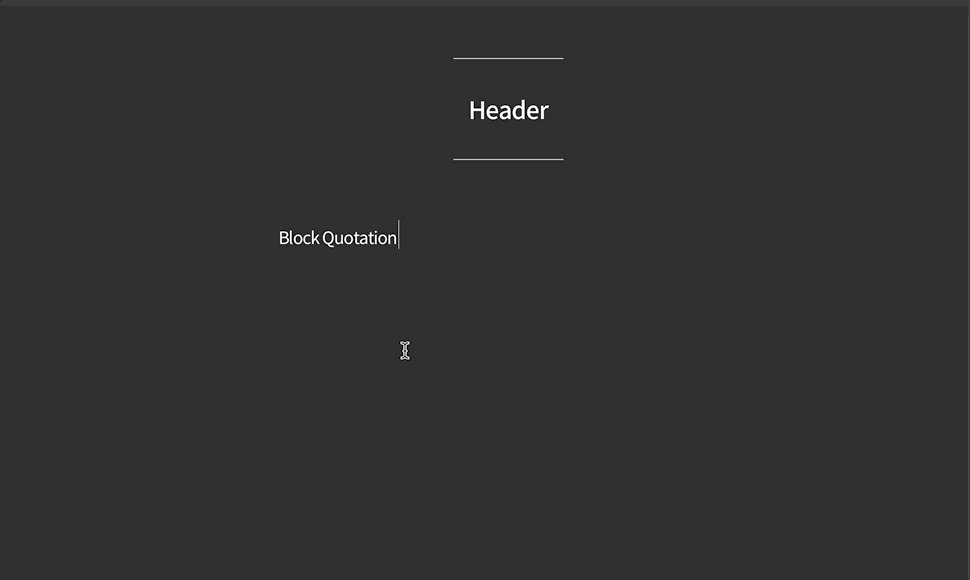
H1 ~ H4까지의 옵션이 있다. 여기서 H는 Header(제목)의 H를 뜻한다.
헤더 옵션은 자동으로 글을 Bold로 바꾸어 주기 때문에, Header로 지정 뒤 Bold 기능이 일시적으로 보이지 않는다.
H1
H2
H3
H4
H4는 기본체에서 Bold만 입힌 것으로 보인다.
H1으로 올라갈 수록 위아래 글의 마진이 더 커지고, 글의 사이즈도 더 커진다. H1은 중앙 정렬에 구분선도 추가해주기 때문에, 편하다.
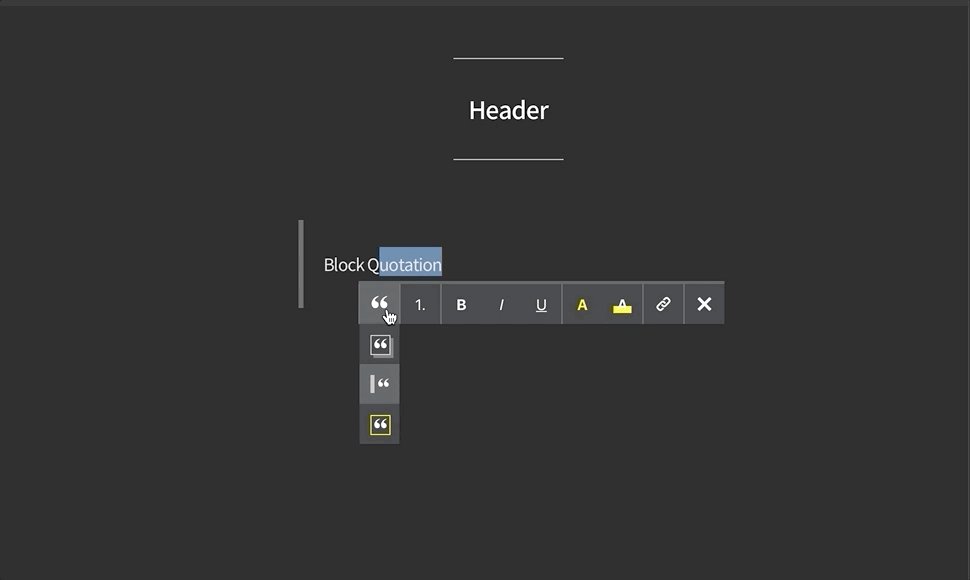
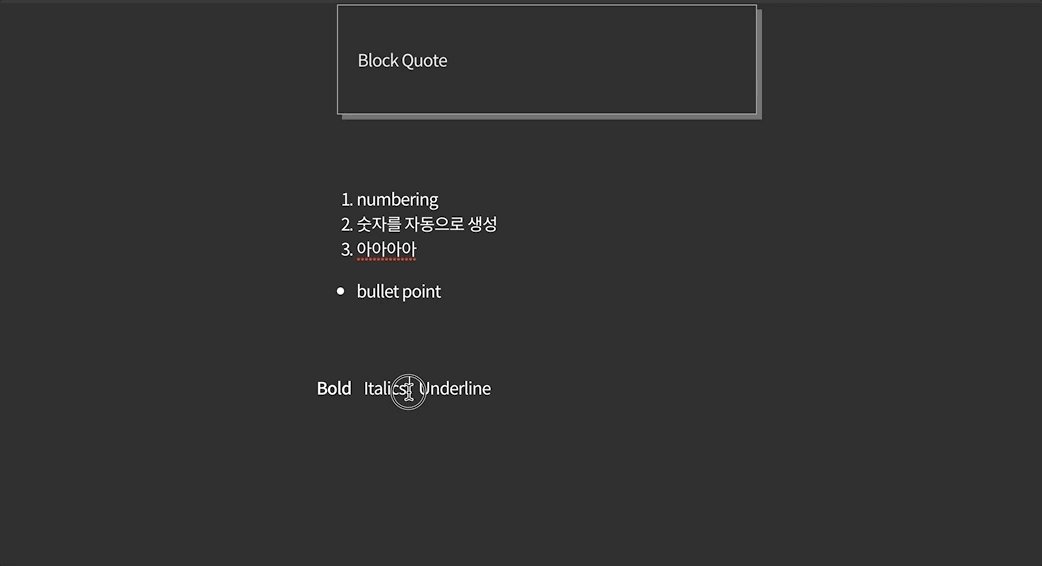
인용

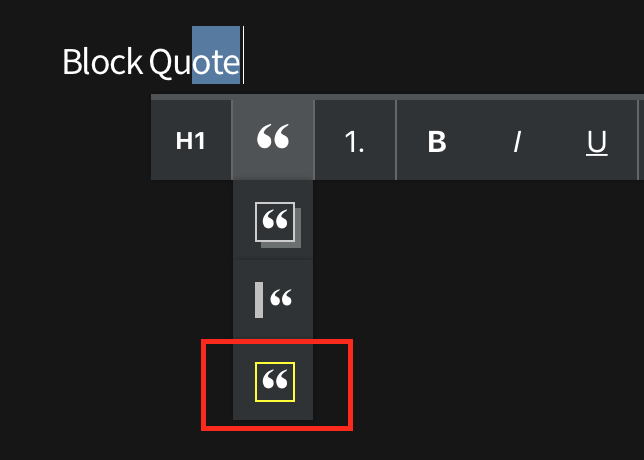
따옴표(") 아이콘을 클릭하면 4가지 스타일의(사용 가능한 건 3개) 인용 옵션을 준다.
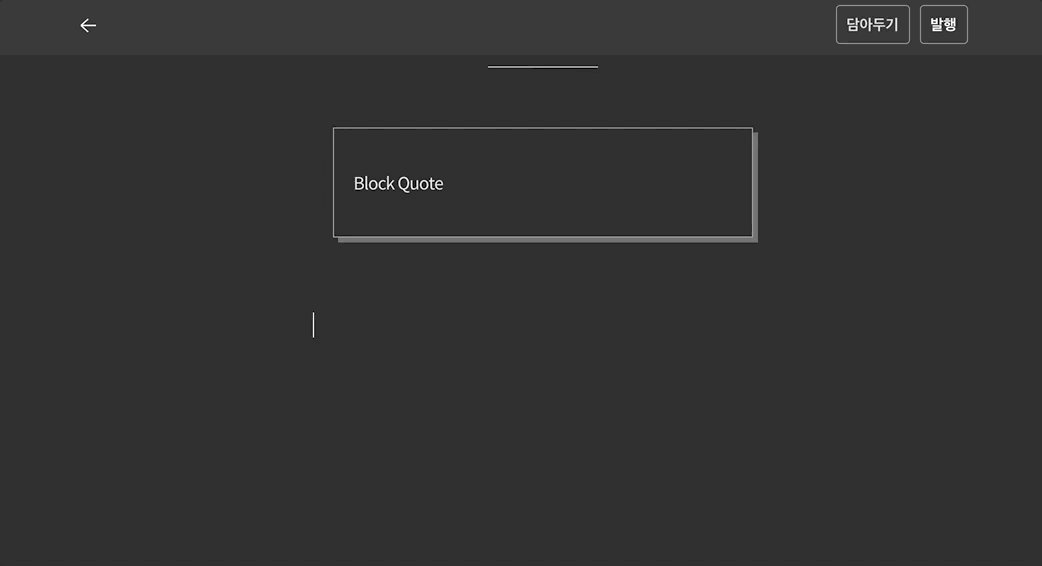
부각시키고 싶은 메세지
인용문구나
그냥 편할 때로 쓰자

이 노란 박스 옵션은 아직 구현되지 않은 듯 하다.
기본 작성모드로 돌아오고 싶다면, 선택된 옵션을 다시 클릭해주면 된다.
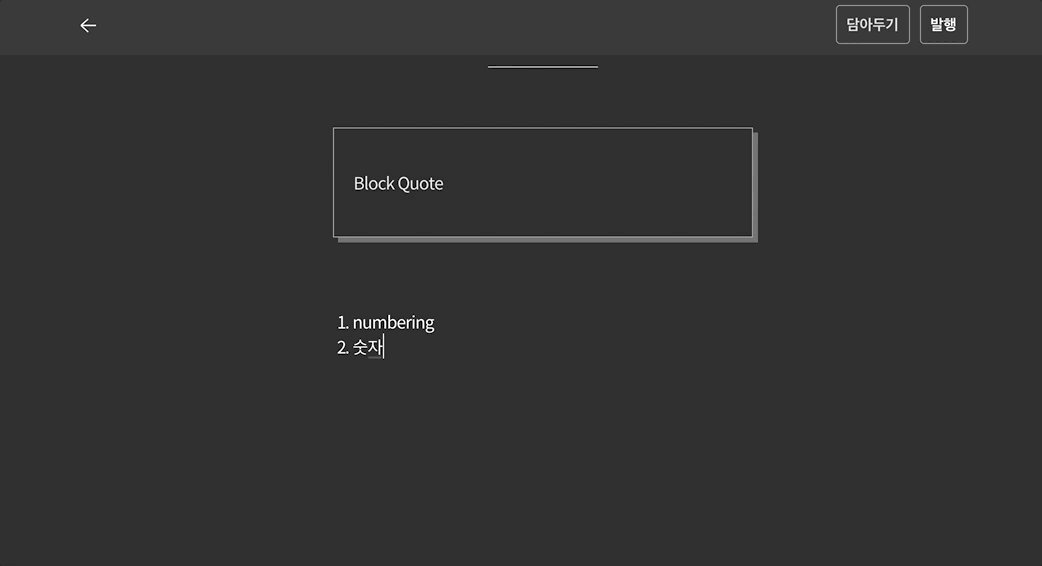
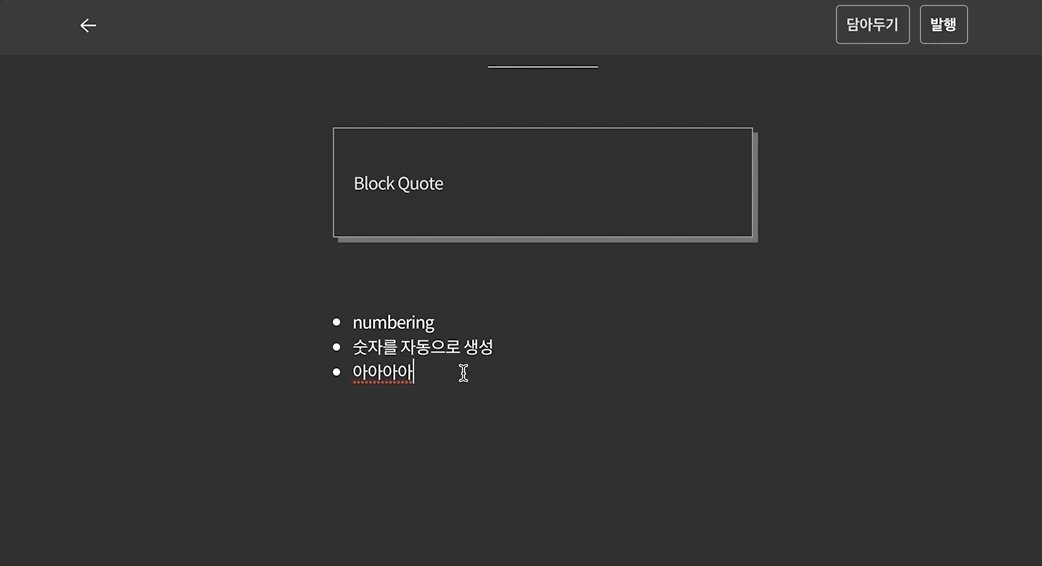
글머리 기호 & 번호

글머리 기호는 글을 효율적으로 정리해준다.
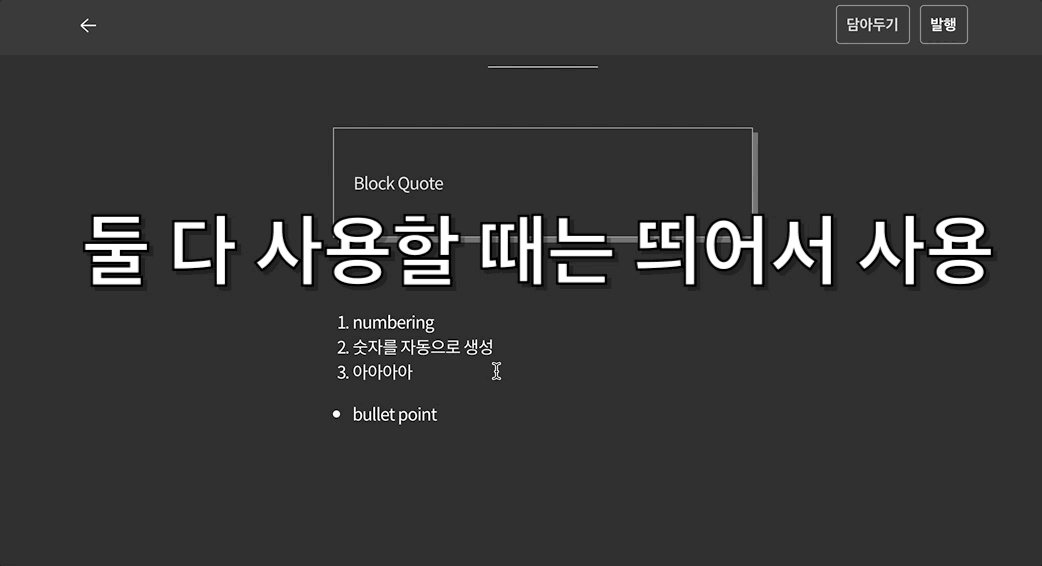
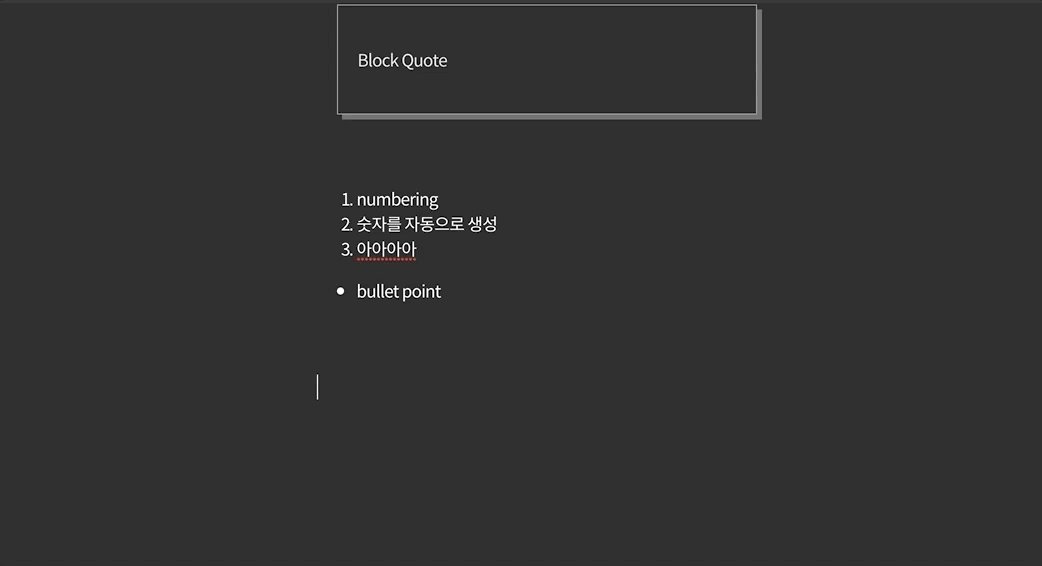
줄번호를 사용하다 불렛 포인트로 선택하면 전체가 바뀌니, 함께 사용하고 싶을 때는 띄어서 사용해야 한다.
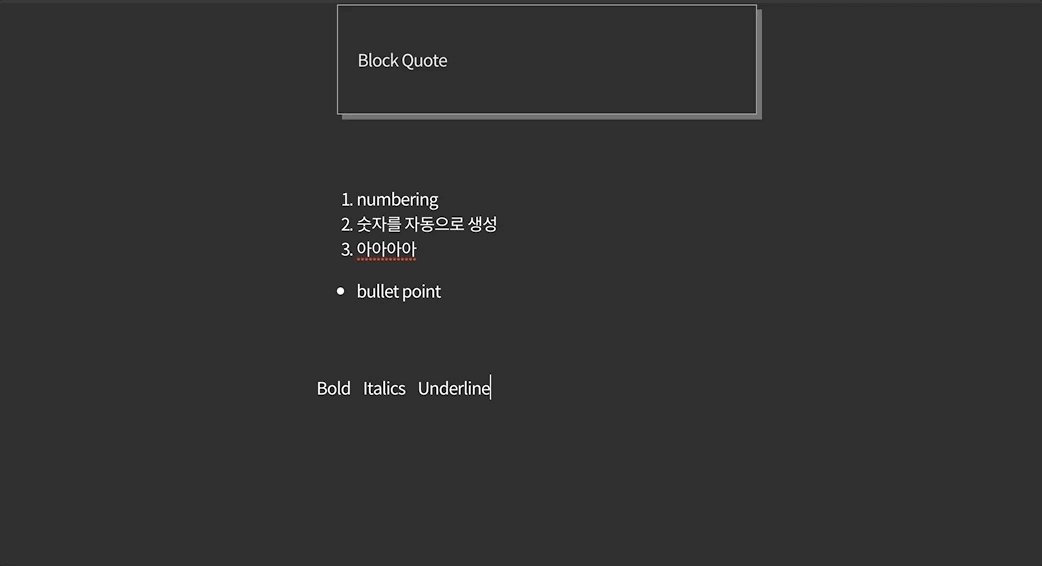
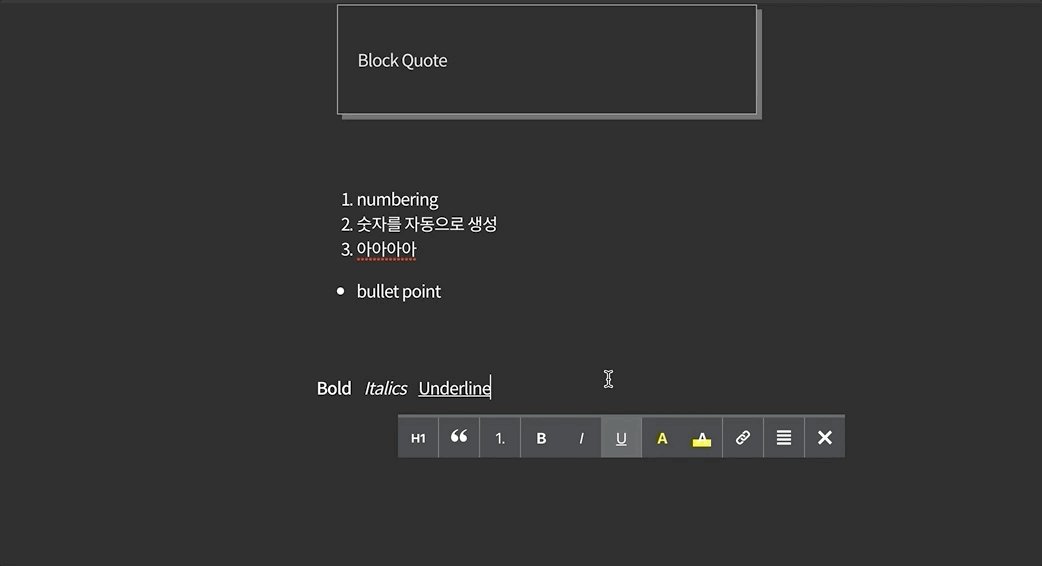
글꼴

세가지 글꼴 옵션이 있다.
두껍게 해주는 Bold
사선으로 눕혀주는 Italics
줄을 그어주는 Underline
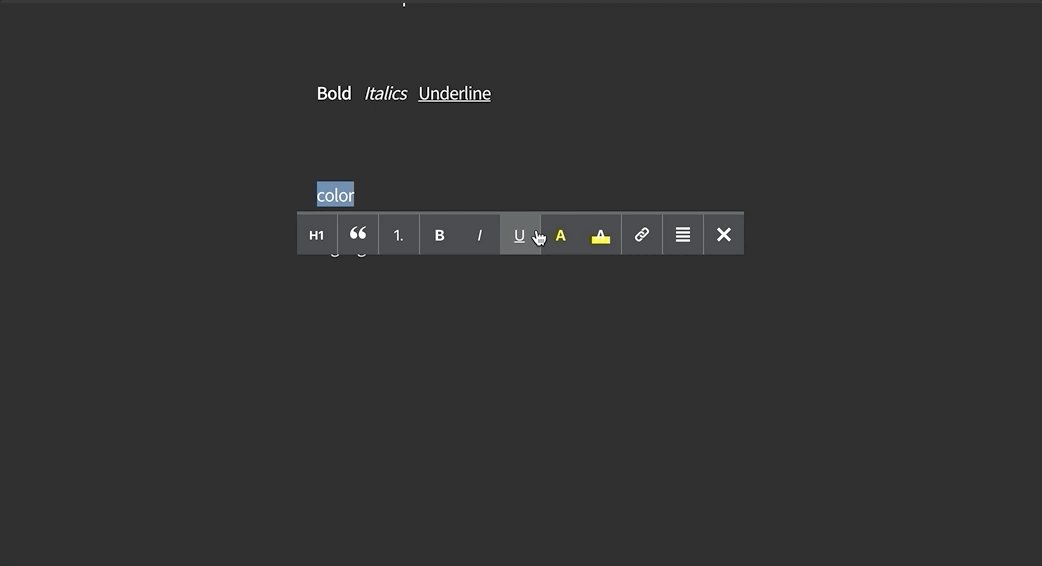
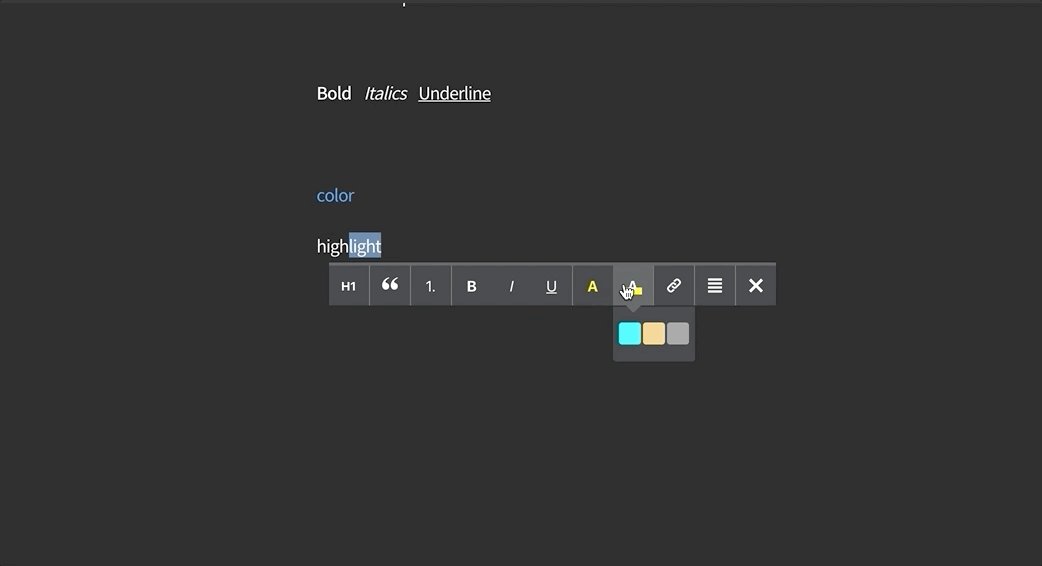
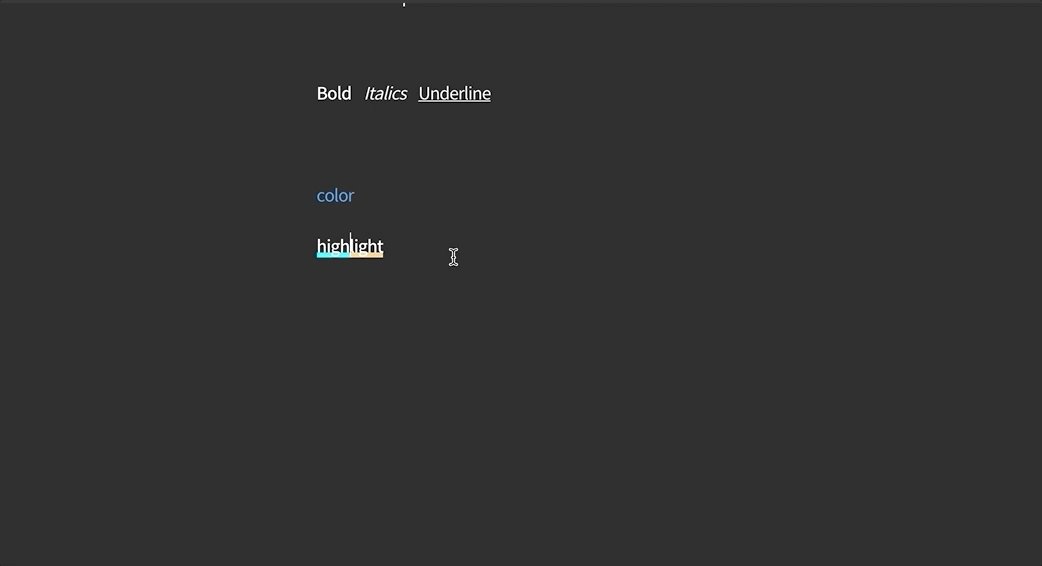
색깔 & 하이라이트

색깔 하이라이트
- 빨강 1. 아쿠아 블루?
- 주황 2. 황색
- 파랑 3. 회색
- 초록
- 회색
좌측 [A] 아이콘을 클릭하면 글씨의 색깔을 바꿀 수 있다.
하지만 빨강색으로 변경 뒤 다시 빨강색을 선택한다고 기본색으로 돌아오지 않기 때문에, 지우고 다시 적어야 한다.
우측 [A] 아이콘을 클릭하면 글씨가 굵어지고, 반쯤 높이로 하이라이트가 더해진다.
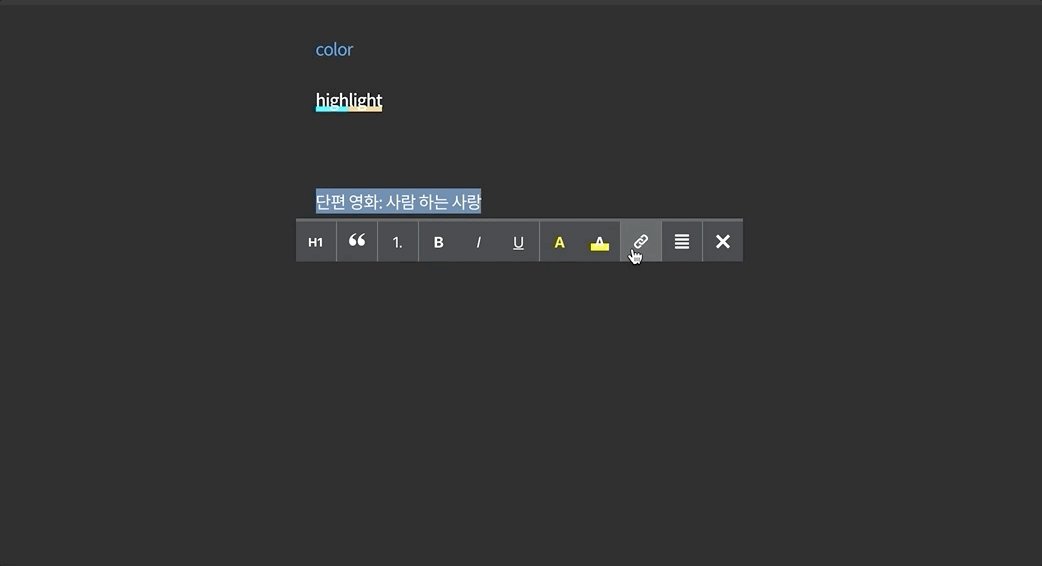
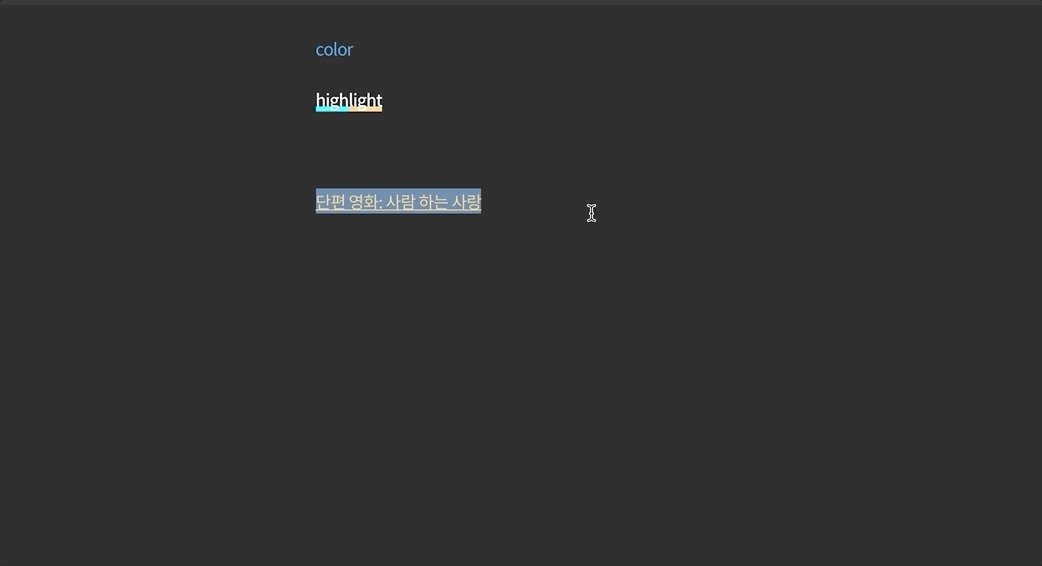
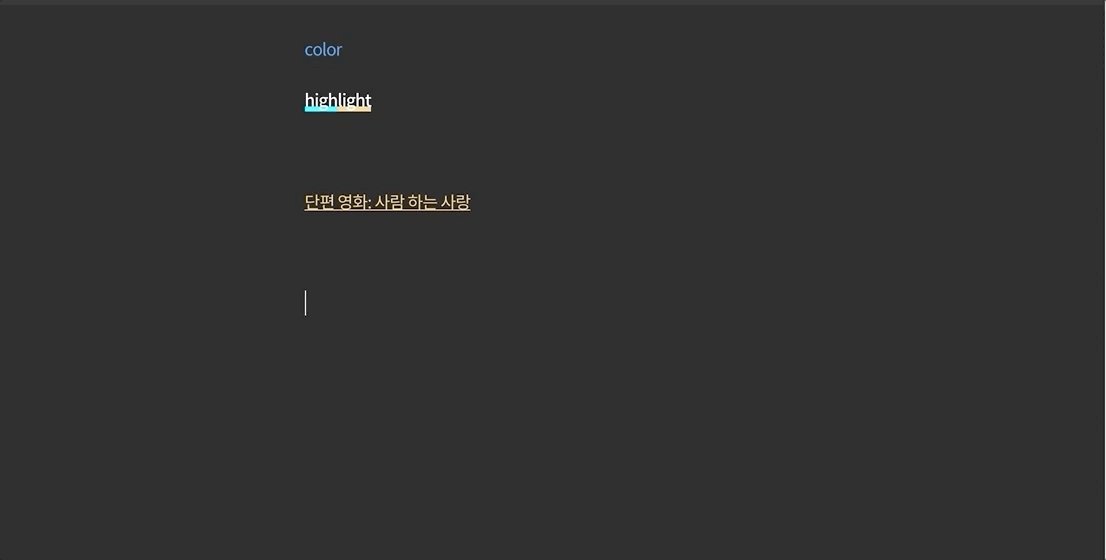
링크

쇠사슬 아이콘을 클릭하면 링크를 추가할 수 있다.
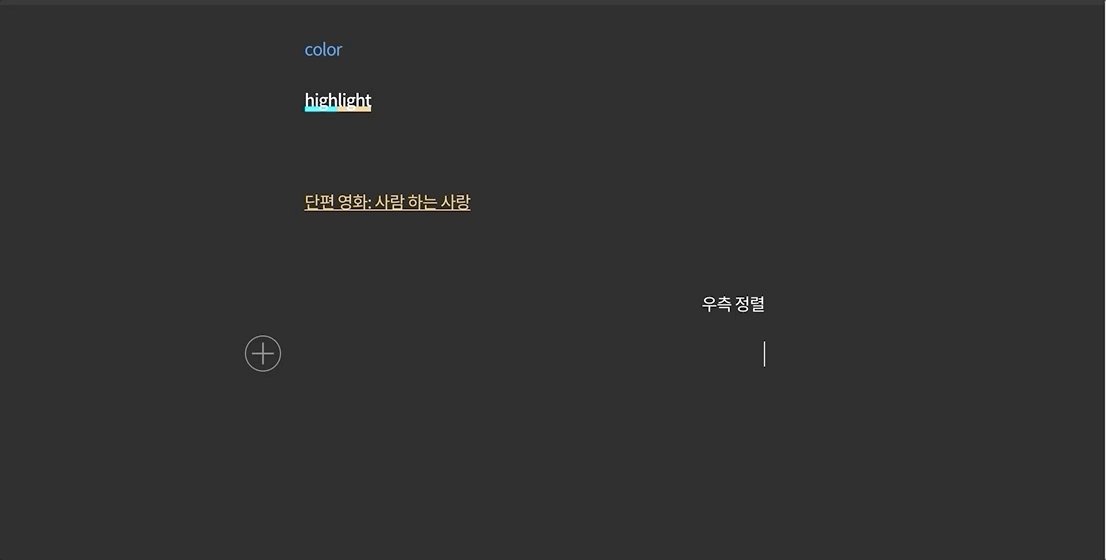
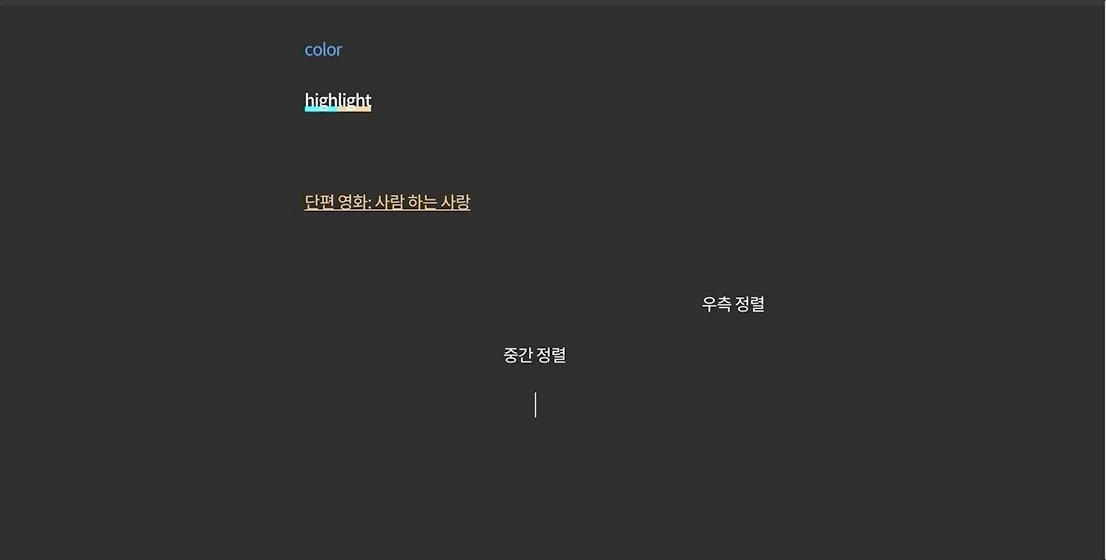
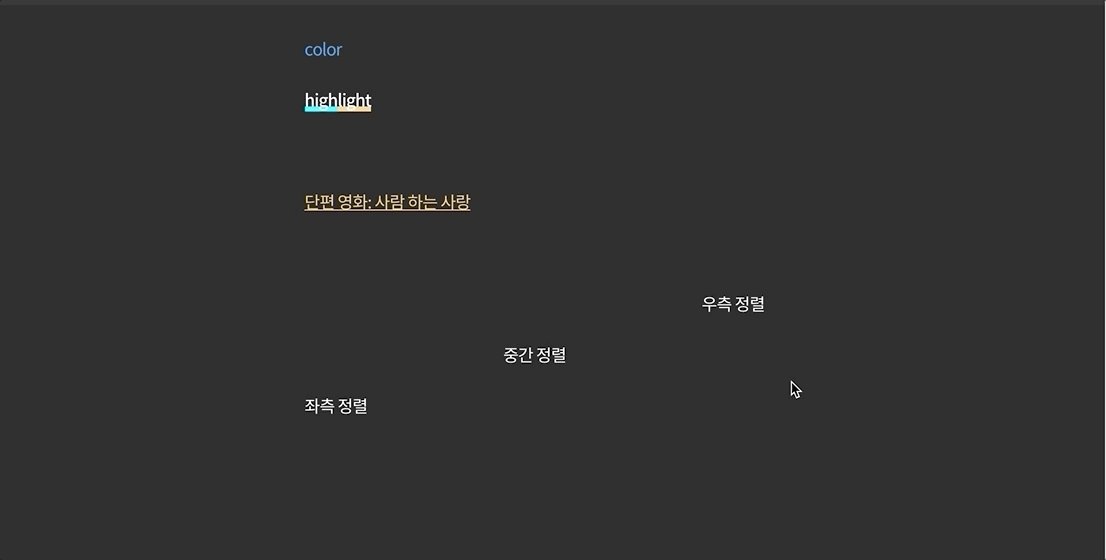
정렬

좌측 정렬, 중간 정렬, 우측 정렬이 가능하다.
유의사항
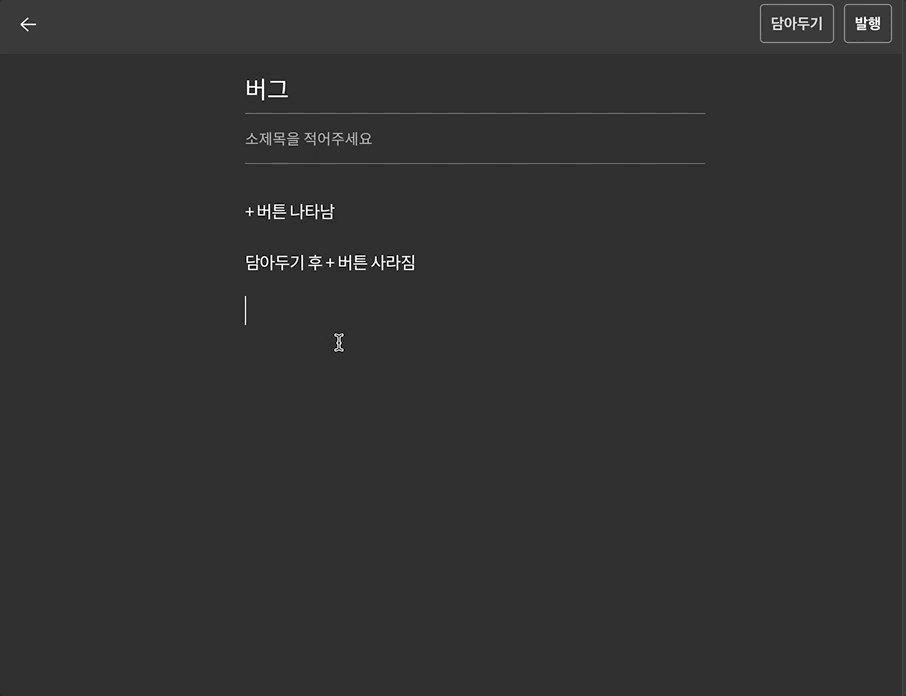
[+] 버튼 사라지는 현상

아직 완성하지 않은 글을 저장하려 [담아두기]를 하고 나중에 다시 작성하려 할 때, [+]키가 다시 나타나지 않는다.
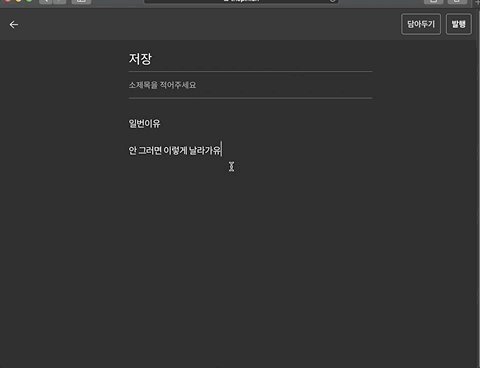
[담아두기] 후 새로고침

새로고침 하지 않고 작성했던 글을 클릭하면, 새로 작성된 부분들을 날라간다. 그러니 나누어 글을 작성할 생각이라면, [담아두기] 클릭 후, 새로고침, 혹은 [담아둔 글]을 클릭해주길 바란다.
5MB 이상의 파일은 올라가지 않는다.

조금 긴 움짤들은, 해상도를 낮춰서 사이즈를 5MB 이하로 줄여야 했습니다.
그리고 Tab키가 먹히지 않는다.
새로 알게 되는 것들이 있으면 추가하겠습니다.